ОБЩИ НАСОКИ
Тези правила определят минималните изисквания за официалните интернет страници (уебсайтовете) и портали на българските администрации. Целта е да се създаде единна рамка за институционална идентичност, която да гарантира, че интернет страниците и портали на администрациите в Република България са ориентирани към потребителя и са с безпрепятствен, пряк и постоянен достъп, ясна навигация и съдържание. В настоящите правила „официалните интернет страници (уебсайтовете) и портали“ ще се използва за краткост „интернет страници“. Указанията за дизайна, структурата и съдържанието на интернет страниците на публичните администрации са насочени към осигуряване единство на съдържанието, последователност при неговото представяне и съответствие на визията с функционалното предназначение на всички административни сайтове. Следва да се предоставя достъп до информация, статична и динамична, за целите на доброто административно обслужване на потребителите на публични услуги, съобразно принципите за откритост, прозрачност и достъпност на държавните институции в Република България, включително чрез инструментите на електронното управление и предоставянето на административни услуги по електронен път.
1. ПРЕДНАЗНАЧЕНИЕ НА ИНТЕРНЕТ СТРАНИЦИТЕ
1.1. Мисия
Интернет страниците на държавните администрации трябва да подобряват, насърчават и реализират взаимодействието на административните органи и организации в Република България с потребителите на административни услуги; за целите на държавното управление; за подобряване на разбирането между гражданите и организациите в Република България и държавните институции изцяло в обществен интерес и за насърчаване на обществената подкрепа, разбиране, съучастие и легитимност на осъществяваните публични политики.
1.2. Потребители
При планирането и изграждането на своите интернет страници администрациите синхронизират тяхното съдържание със специфичните особености на потребителските групи – заинтересовани страни, към които са насочени приоритетно. В зависимост от вида на административната структура това могат да бъдат:
- граждани – български или на други държави;
- представители на бизнес структури – компании и професионални организации;
- представители на други администрации;
- представители на международни структури;
- медии;
- неправителствени организации;
- други организации;
- други.
Администрациите проектират своите интернет страници, така че да обхващат всички техни потенциални потребители, като вземат под внимание всички възможни видове взаимодействие със страниците, възможностите на различни видове устройства, ниво на техническо познание и личностни и/или колективни интереси.
Структурата и съдържанието на интернет страниците на администрациите трябва да бъдат достъпни за потребителите, по-специално за хората с увреждания (включително зрителни, слухови, познавателни, неврологични).
1.3. Основни функции
Всички интернет страници на централните и териториалните администрации изпълняват основни функции и задачи, обособени в:
Информационна част
- представя услуги;
- разяснява политики и програми;
- съобщава новини;
- отговаря на често задавани въпроси;
- изпълнява изискванията на други нормативни актове (Закон за обществените поръчки, Закон за достъп до обществена информация и др.).
Административна част
- предоставя административни услуги по електронен път;
- подпомага предоставянето на административни услуги чрез пряко взаимодействие на потребителя с организацията („на гише” или друго).
Представителна част
- формира и отразява организационната идентичност;
- отразява структурата, екипа и организационната логика на администрацията;
- отразява единството в прилаганите от публичните организации политики на откритост, прозрачност и достъпност.
Освен изброените, всички интернет страници изпълняват и комуникационна функция, изразяваща се в предоставяне на информация и инструменти за дву- и многопосочна връзка с администрацията.
Реализирането на изброените функции и задачи цели насърчаване на общуването и разбирането между организацията и нейните публики, изграждане на доверие, което генерира подкрепа и участие на заинтересованите страни.
2. ДИЗАЙН, СТРУКТУРА И ТЕХНОЛОГИЧНА РЕАЛИЗАЦИЯ
2.1. Основни принципи
Основна цел на дизайна е всеки потребител да намери това, което търси по най-бързия и лесен начин, като едновременно с това да се чувства сигурен и да има доверие в администрацията.
Всяка администрация следва да приложи гъвкав подход при избор на потребителски решения за достъпност на информацията, като творчески и по подходящ начин предоставя информация на приоритетните си целеви групи, съобразно техните специфики и нужди.
За реализиране на структура, на дизайн и съдържание на уеб сайтове и портали, които да постигат тези цели и да осигуряват максимално добро потребителско преживяване на гражданите или представители на организации, е необходимо да се спазват следните основни принципи:
Ефективност – фокус върху потребителя
Всеки елемент от интернет страницата трябва да улеснява потребителя, така че той да свърши работата си и намери това, което търси по най-бързия начин – лесно, интуитивно и недвусмислено.
В този контекст всеки елемент от дизайна е съществен – организацията на съдържанието, използваният език, тон, терминология, навигацията, визуалната йерархия, използваните цветове, начинът, по който се озаглавяват секциите и т.н. Затова е необходимо при технологичната реализация да се обмисли за всеки елемент, как той ще бъде възприет или как подпомага пътя на потребителя в изпълнението на целта му – да намери това, за което е посетил страницата, или свърши определена задача по най-бързия и лесен начин, без излишни усилия.
Достъпност
Интернет съдържанието се ползва ефективно, когато е достъпно за по-широк кръг от потребители, включително и хора с увреждания. Административните интернет страници трябва да осигуряват равен достъп до цялата информация и услуги и до всички функционалности за всички потребители, независимо от техните способности.
При изграждането и развитието на интернет страниците на администрациите задължително се отчитат начините, по които потребителите, включително хората с различни увреждания, взаимодействат с тяхното съдържание. Стандартът, който осигурява минималното равнище на достъпност и трябва да се спазва, е хармонизираният стандарт EN 301 549 Accessibility requirements for ICT products and services, последната версия, публикувана в Официален вестник на ЕС1, Стандартът е разработен в подкрепа на Директива (ЕС) 2016/2102 относно достъпността на уебсайтовете и мобилните приложения на организациите от обществения сектор и включва Web Content Accessibility Guidelines (WCAG) на W3C WAI, които обхващат широк спектър от препоръки за повишаване на достъпността на уеб съдържанието, като голяма част от тях се отнасят към елементите на дизайна и цялостното проектиране на потребителския интерфейс.
Консистентност
Използването на стандартизирани визуални елементи и единен подход за организация на съдържанието и представянето е в пряка връзка с ефективността на възприемане от страна на потребителя, паралелно с това и с изискванията за достъпност.
Потребителят се ориентира лесно и бързо, когато попада на съдържание, организирано по един и същ начин, с подобни елементи за навигация или извършване на определено действие.
Представителност
Стилът и естетиката са проява на внимание и уважение към аудиторията. А употребата на добрите съвременни практики в графичния и Web дизайн, както и в проектиране на съдържанието, са въпрос на компетентност и професионализъм, които са пряко свързани с доверието на потребителите.
2.2. Уеб дизайн за всички видове устройства
Интернет страниците на администрациите трябва да бъдат изградени така, че да имат хомогенна визуализация при отваряне чрез съвременните версии на широко разпространените уеб браузъри – Edge, Internet Explorer, Firefox, Opera, Chrome, Safari и техните мобилни версии в популярни мобилни операционни системи като Android, iOS, и др. За съвременни версии следва да се приемат тези версии на уеб браузърите, за които съответният производител осигурява официална техническа поддръжка към всеки един момент. Отговорност на администрациите е да осигуряват адекватна поддръжка, която да гарантира непрекъснатото съответствие на страниците с това изискване.
Интернет страниците на администрациите трябва към всеки един момент да отговарят на действащите стандарти на W3C за Уеб дизайн и приложения.
При планирането на интернет страницата си, всяка администрация задължително предвижда възможност за правилна визуализация на цялото съдържание, независимо дали страницата се отваря на настолни или на мобилни устройства.
При реализацията на това изискване да се използват общоприети възможности на отзивчивия (responsive) или адаптивния (adaptive) дизайн.
Допуска се създаването на мобилна версия на интернет страницата, която по същество представлява отделно уеб-приложение, инсталирано и работещо на адрес, различен от този на версията, предназначена за настолни устройства. В този случай адресът на мобилната версия има следния модел:
https://m.[име-на-домейна].bg
Зареждането на съответните версии се осъществява чрез използването на viewport етикети и медия заявки. Като минимално изискване следва да бъдат използвани медия заявки за ширина на екрана с поне четири стъпки: за монитори с висока резолюция; за монитори с ниска резолюция; за таблети; за мобилни телефони.
2.3. Дизайн и стил
2.3.1. Макет на страници
Оформлението на страниците е един от най-важните аспекти в общия дизайн на всяка интернет страница. При създаването на макети на интернет страници на администрациите е необходимо да се спазват следните основни правила:
- Спазване на последователност при подредбата на страниците. Разполагането на навигационните елементи и зоните на основно съдържание да бъде съобразено със спецификите на съдържанието, целевата група потребители и добрата ползваемост, при спазването на единни принципи, подчинени на ясна логика и функция.
- Дизайнът на макетите да е със съдържание, което е: ясно структурирано, лесно за възприемане, добре илюстрирано и с обособени акценти. Да се избягват големи обеми еднотипен текст без подзаглавия и визуални акценти върху основната информация.
2.3.2. Цветове и фонове
При проектиране на елементи от дизайна на интернет страница, трябва да се има предвид, че цветовете са носители на идентичност и консистентност. Те имат важна роля за достъпността на сайта и разпознаваемостта на елементите и техните функции. Цветовете помагат на потребителите по-бързо да се ориентират в съдържанието и трябва да се използват, за да се подобри ефективността при работа със съдържанието на страницата.
При избора на цветове администрациите се придържат към:
- Използването на единна цветова схема във всички видове макети на страници в сайта.
- Използването на не повече от един основен и един вторичен цвят, един цвят за акценти, основен цвят за текст, както и стандартни цветови схеми за системни съобщения (например, зелено за потвърждение или приемане, червено за грешка или отказ и др.).
- Използването на един, точно определен цвят за всички еднакви елементи в страницата или елементи с подобна логика. Не се използва цветът на основен елемент, примерно бутон, за елемент, който наподобява визуално, но има съвсем различно предназначение.
- Осигуряването на достатъчна контрастност при съчетаване на цветове (цвета на текст и фоновия цвят). Цветовете, използвани за визуалното представяне на съдържанието и на инструментите за навигация в интернет страниците, да бъдат с контраст най-малко 4.5:1 – при текст, с големина на шрифта по-малка от 18p или 14р, ако е подчертан, и най-малко 3:1 – при текст, с големина на шрифта повече от 18p или 14р, ако е подчертан. За елементи от дизайна на интернет страниците, които имат декоративен характер или са част от брандинга – лога, символи и други, се допуска използването и на цветове, които не отговарят на това изискване.
- Да се избягва самоцелното използване на текстурирани фонове, активни графични елементи в заглавната част на страниците и други нефункционални графични елементи, които не носят допълнителна полезна информация и отклоняват вниманието от информационното съдържание на страниците и публикациите.
2.3.3. Задължителни елементи
2.3.3.1. Наименование на администрацията – разположение
- Заглавната част (глава) на всяка интернет страница трябва да съдържа наименование на администрацията и ясно указание, че това е официалната ѝ страница по смисъла на чл. 10, ал. 3 и чл. 13 от Закона за електронното управление.
- В случаите, когато администрацията е на колегиален орган, се изписва наименованието на колегиалния орган.
- Във всяка интернет страница трябва да се съдържа ясно указание кой е административният орган, чиято дейност се обслужва от администрацията, титуляр на страницата.
- Наименованията в главата на интернет страниците трябва да указват предназначението им.
2.3.3.2. Държавни символи и лога на администрациите
Държавните символи и лога на администрациите следва да са съобразени с разпорежданията в нормативните актове, така че:
- Гербът на Република България да се визуализира на бял фон в лявата част на заглавната част (глава) на интернет страниците на Министерския съвет и министерствата. В този случай не се допуска визуализирането на други символи в главата на интернет страницата.
- Основната структурна форма на герба на Република България да се визуализира на бял фон в лявата част на главата на интернет страниците на:
○ държавните агенции;
○ държавните комисии;
○ изпълнителните агенции;
○ други институции, създадени със закон или с акт на Министерския съвет;
○ областните администрации;
○ общинските администрации и общинските съвети, на общини които нямат свои собствен символи.
- В лявата горна част на главата на интернет страниците на общинските администрации и на общинските съвети да се визуализира символът на съответната община, ако има такъв. За осигуряване на правилното представяне на изображението на работни екрани с различно представяне на цветовете се използва едноцветно (черно) графично изображение на герба на Република България.
Изображението на герба на Република България е с размер поне 85 пиксела по височина.
Изображението на основната структурна форма на герба на Република България в заглавната част на интернет страниците трябва да е с размер поне 70 пиксела височина.
2.3.3.3. Инструмент за смяна на езика и инструмент за търсене
В главата на всяка интернет страница трябва да има инструмент за смяна на езика и инструмент за търсене.
При проектиране на страници с повече от една езикови версии се спазват следните правила:
- Бутонът за смяна на езиковата версия е разположен в главата като алтернативната езикова версия се изписва с дума – English. При превключване на втората езикова версия думата се променя, съответно – Български.
- При повече от две езикови версии може да се използва падащо меню с икона с общоприет смисъл за смяна на език, която активира падащо меню за избор на език.
- Може да се използват Бутони-линкове със съкратени наименования на езиците, съответно: EN | FR | BG – при неголям брой езикови версии.
- Не се използват изображения на флагове за смяна на езикови версии.
2.3.3.4. Препратки към декларация за достъпност и карта на сайта
В долната част на всяка интернет страница трябва бъде осигурен достъп към декларацията за достъпност на сайта и към карта на сайта.
Декларациите за достъпност се изготвят от административните органи по образеца, приложение към Методология за наблюдение и проверки на достъпността на съдържанието на интернет страниците и мобилните приложения (https://e-gov.bg/wps/portal/agency/home/%D0%B0ccessibility-websites/web-access-documentation), и най-малко веднъж годишно се актуализират.
2.3.4. Шрифтове
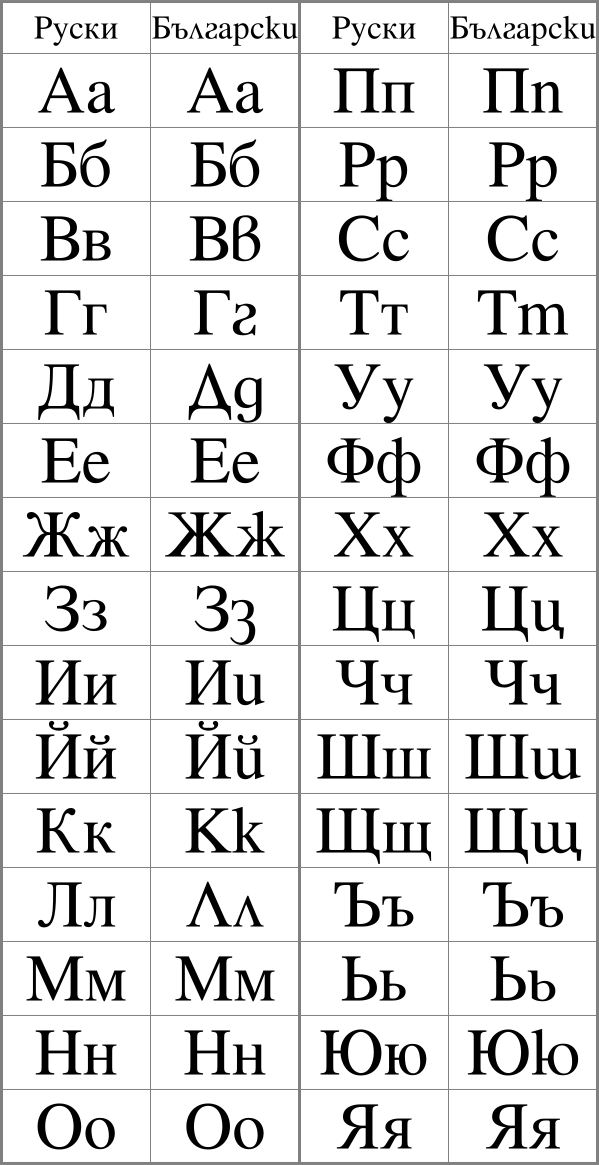
В интернет страниците се ползват само шрифтове, които включват знаците от българската форма на кирилицата. Фигура 1. (вдясно) илюстрира спецификите на тези знаци. Примери за шрифтове, които ги включват:
- Sofia Sans (несерифен)
- Overpass (несерифен)
- HK Grotesk Free (несерифен)
- Montserrat (несерифен)
- Raleway (несерифен)
- Rawline (несерифен)
- Source Sans 3 (несерифен)
- Source Sans Pro (несерифен)

Фигура 1.
При изобразяване на основната структурна форма на герба на Република България в заглавната част на интернет страниците на администрациите, наименованието се изписва вдясно от нея с несерифен шрифт, оптимизиран за използване в електронен формат, в черно, подравнено вляво.
При изобразяване на герб на община в заглавната част на интернет страниците на общинските администрации, наименованието на съответната администрация се изписва вдясно от герба, с несерифен шрифт, оптимизиран за използване в електронен формат, в черно, подравнено вляво.
Основният шрифт на текстовете в сайтовете на административните структури да бъде несерифен, оптимизиран за използване в електронен формат.
Стиловете на заглавията и всички нива на подзаглавия трябва да бъдат предварително дефинирани, включително правилата за адаптация на размера им към различни видове устройства – мобилни телефони, таблети, настолни и преносими компютри. Препоръчително е използването на комбинация от подходящи контрастиращи двойки шрифтове за основния текст и текстовете на заглавията.
2.4. Хипервръзки
Хипервръзките в интернет страниците на административните структури трябва да бъдат ясно различими, чрез използването на следното:
- Получер шрифт и подчертаване и/или различен цвят, при условие, че той отговаря на изискванията за контраст, включително по отношение на различните видове цветна слепота (далтонизъм).
- Промяна на състоянието на хипервръзките при посочване с мишката. Това може да бъде подчертаване или промяна на цвета.
- Посетените връзки да бъдат обозначавани с цвят, различен от този на непосетените връзки.
- Хипервръзките да бъдат прилагани към описателен текст или част от текст, който да описва дестинацията на връзката. Той трябва да носи смисъл включително и извън контекст. Не е желателно използването на описания като „Повече информация“, „Повече“, „Посети“, „Натисни тук“, „Повече информация тук“ и т.н. Не се допуска използването на самата хипервръзка (URL) като описателен текст.
2.5. Структура и навигация
2.5.1. Структура
Администрациите да се придържат към следните основни насоки при определянето на йерархията, темите и общата структура на съдържанието в сайта:
- При разработването на интернет страниците следва да се планира и изгражда ясна структура на съдържанието, подчинена на единен принцип при подреждането на темите. В зависимост от сложността на интернет страницата подредбата може да бъде:
- При взаимодействието си със съдържанието потребителят трябва да се ориентира с лекота, да знае в коя част на интернет страницата се намира във всеки един момент и как да се придвижи до останалите раздели.
- Задължително е осигуряването на „карта на сайта”, достъпна в публичната част на интернет страницата, която съдържа всички страници, категории и етикети използвани за структуриране на съдържанието.
○ по категории и атрибути;
○ в линейна логическа последователност;
○ комбинация от двете.
2.5.2. Навигация
Начинът, по който е организирана навигацията в страницата зависи изцяло от вида и обема на съдържанието в нея. Трябва да се предвиди и до колко структурата или таксономията на съдържанието ще търпят промени и развитие във времето. Стилът на навигацията, независимо от вида ѝ следва изцяло стила на основните елементи на сайта – цветове, типография, бутони, линкове, икони, други, както и критериите за достъпност.
Поредността на елементите в основно меню на интернет страницата и на подменютата се определя от специфичните критерии и нужди на всяка администрация.
2.5.2.1. Изисквания към навигацията в съдържанието на интернет страниците на администрациите:
- Да се използват общоприети термини за обозначаване на основните раздели. Пример: услуги, електронни услуги, контакт, новини, връзки и т.н. Тези термини трябва да бъдат недвусмислени и ясни за всички потребители.
- Основната навигация трябва да бъде еднотипна и последователна за всички страници на сайта.
- Основното навигационно меню следва да съдържа връзки към всички страници от основното съдържание.
- Не се допуска предоставянето на връзки към части от основното съдържание на интернет страницата единствено чрез банери на началната страница или други единични страници. Употребата на банери или други графични акценти за връзка към съдържание не отменя необходимостта от включването на това съдържание в основната навигация.
- Допуска се употребата на банери или други графични акценти като елемент от навигационната система само когато тези банери са видими на всички страници или на всички страници от дадената тематична група, към която те се отнасят.
- Организацията на съдържанието да следва „принципа на трите клика“, според който навигацията се счита за твърде сложна, ако до дадена част от съдържанието се достига с повече от три стъпки.
- Използването на един инструмент за навигация не трябва да ограничава осигуряването на други такива с цел максимално подсигуряване на нуждите на посетителите на интернет страницата и техните потребителски навици. (Например: основната навигация да бъде допълнена от инструменти за търсене в съдържанието).
- Задължително е да се използва навигационна пътечка (breadcrumb) в горната част на всяка страница. Пътечката да съдържа активни връзки към всички предходни страници или категории, както и връзка към началната страница.
- При необходимост към всяка страница следва да се добавят вътрешни връзки към други релевантни части на интернет страницата, включително между тематично свързани публикации, събития, файлове и др.
2.5.2.2. Технически изисквания към навигационните менюта:
- В инструментите за навигация на интернет страниците не може да се използва графичен текст.
- Размерът на текста върху бутоните за навигация не може да бъде по-малък от размера на основния текст, използван в съответната интернет страница.
- Пиктограми да се използват само за допълнително визуално улеснение, но не и за навигация.
- Всички бутони за навигация във всички вътрешни интернет страници на администрацията трябва да се представят чрез стандартизиран текст.
3. ИЗИСКВАНИЯ КЪМ СЪДЪРЖАНИЕТО
3.1. Качество на уеб съдържанието
Съдържанието е основният фокус на всяка административна интернет страница. Администрациите полагат постоянна грижа за създаването и поддържането в актуалност на качествено, подходящо, лесно за възприемане съдържание.
Основни изисквания:
- Началните страници, основните тематични целеви страници и навигационни елементи да са написани на ясен, разбираем и достъпен за всички потребителски групи език.
- Използване на кратки, лесни за четене и за разбиране изречения. Следва да се избягват дългите формулировки, с препратки и с професионален жаргон и употребата на сложни думи, специфични термини, чуждици и други думи, които усложняват езика и затрудняват читателя.
- Текстовете, въпреки че са формални, трябва да звучат уважително, открито и не дистанцирано.
- Избягване на препратките към нормативни документи.
- Представянето на съдържание чрез използването на вградени илюстрации, анимирани графики, интерактивни елементи и видео се препоръчва, при възможност.
- Използването на дълги и неразбираеми съкращения и акроними трябва да бъде ограничено, а където не може да бъде избегнато – задължително да бъде предхождано от пълната форма на съкратеното наименование.
- Всяка публикация да преминава редакционна проверка преди публикуването ѝ на интернет страницата. Граматически, правописни и пунктуационни грешки в текстовете са недопустими.
- Публикуването на информационно съдържание под формата на документи за сваляне трябва да бъде избягвано. Използването на файлове в допълнение към основното съдържание на всяка интернет страница се допуска в случаите, когато трябва да бъдат предоставени формуляри или други видове допълнителна документация, електронни брошури, списъци и т.н.
3.2. Минимален обхват на съдържанието
Информацията в интернет страниците да се организира както следва:
3.2.1 Раздел „Администрация“
- Наименование и дейност на администрацията, обща информация. Численост на администрацията.
- Функции и отговорности, информация относно приложимите законови разпоредби.
- Нормативни документи, от които се ръководи администрацията при изпълнение на своите функции.
- Организационна структура, списъци с информация за организации, за които администрацията е отговорна и тези, с които работи съвместно.
- Пресцентър – с подбулети: „новини“, „предстоящи събития“.
- Контакти (телефон, е-поща) Когато има повече контакти на лица, да се достъпват чрез хипервръзка към друга страница в сайта, а не като документ за сваляне.
- Връзки към официален профил в популярни социални мрежи.
- Разходи, доклади/отчети.
- Цели за дейността на администрацията и отчет за изпълнението им.
- Политики и процедури, процеси на вземане на решения.
- Изпълнявани проекти и програми.
- Списъци и регистри.
- Други.
3.2.1 Раздел Административно обслужване
- Център за административно обслужване (ЦАО):
- Административни услуги – публикува се задължителната информация за тях, съгласно чл. 25 от Наредбата за административния регистър, и при технологична възможност за всяка услуга се използва: реализацията на уеб услуга към Регистъра на услугите, който е част от Административния регистър в Интегрираната информационна система на държавната администрация, или хипервръзка – линк към Административния регистър.
- Електронни административни услуги.
- Вътрешни правила за организация на административното обслужване.
- Харта на клиента.
- Годишен доклад за оценка на удовлетвореността на потребителите на услуги.
- Най-често задавани въпроси и отговори.
○ Карта за местонахождение на ЦАО и адрес;
○ Работно време;
○ Електронен адрес за комуникация – да се създаде технологична възможност за автоматичен отговор/имейл, че съобщението е получено, тъй като това ще послужи не само за обратната връзка към потребителя, но и за установяване на датата, от която текат срокове за изпълнение на заявката;
○ Телефони за комуникация с ЦАО и Звеното за административно обслужване (ЗАО) с обозначение дали са стационарни или мобилни, безплатни или платени, като се посочват и съответните тарифи. Конкретните телефони се посочват с имена на служителите, длъжност и по какви въпроси отговарят. Ако има „дежурен телефон“, се определя работното време, през което може да се осъществи комуникация;
○ Форми за безплатни разговори чрез интернет или в реално време;
○ Банкови сметки;
○ Записване на дата и час за посещение (препоръчителен стандарт);
○ Натовареност на посещенията в ЦАО (препоръчителен стандарт).
Подробна информация за предоставяните от администрациите административни услуги – електронни или „на гише“ – се обособяват в самостоятелен раздел, с достъп през всички интернет страници, по ясно различим за потребителя начин.
3.2.1 Раздел „Публични регистри“ (информация и достъп до публичните регистри – създадени и поддържани съгласно Закона за ограничаване на административното регулиране и административния контрол върху стопанската дейност , (чл. 11, чл. 15) и други специфични за различните администрации нормативни актове).
3.2.2 Раздел „Профил на купувача“ (информация и документи, съгласно чл. 36a от Закона за обществените поръчки).
3.2.3 Раздел „Декларации по ЗПКОНПИ“ (декларации по чл. 35, ал. 1 от Закона за противодействие на корупцията и за отнемане на незаконно придобитото имущество (ЗПКОНПИ), подадени от служителите).
3.2.4 Раздел „Достъп до обществена информация“ (Закона за достъп до обществена информация (ЗДОИ)) – Да съдържа пряк път до платформата за достъп до обществена информация, създадена съгласно чл. 15в от ЗДОИ.
3.2.5 Раздел „Контакти“ – контактни форми, адрес и карта на месторазположението на администрацията, телефони, е-поща и др., контакти с пресцентър, с подбулети: „телефон за предложения и сигнали“, „телефон за подаване на сигнали за корупция“, „телефон за контакт по ЗДОИ“, „телефон за вписване на услуги в Административния регистър“, „горещ телефон“ и „телефони за контакти със служителите от администрацията – имена, длъжности, звена“).
3.2.6 Раздел „Общински съвет“ (само за сайтовете на общинските администрации, когато общинският съвет няма отделен сайт).
3.3. Форматиране на текст
Текстовото съдържание в интернет страниците на всяка администрация да бъде последователно, ясно и логично структурирано чрез използването на йерархична система от предварително форматирани стилове на заглавия и основен текст. При структурирането на текстове авторите и редакторите на интернет страниците следва да се придържат към следните основни правила:
- Форматирането да бъде ограничено до предварително дефинираните стилове при разработването им. Недопустимо е използването на допълнително форматиране на текстово съдържание (например въвеждането на цветове), чрез използването на HTML и CSS код в текста.
- Допуска се акцентирането върху части от текста чрез използване на получер (bold) стил на шрифта.
- Не се позволява подчертаването (underline) на отделни думи, тъй като то може да бъде объркано с хипервръзка.
- Използването на курсив (italic) да бъде ограничено до случаите, при които се изписват наименованията на документи – доклади, закони, подзаконови нормативни актове и др.
- При структуриране на заглавията се започва от Ниво 2 (Heading 2). Ниво 1 (Heading 1) е резервирано за заглавието на страницата или публикацията и обикновено се задава автоматично от системата за управление на съдържанието на интернет страницата.
3.4. Стил
При писането на съдържание администрациите се съобразяват със следното :
- Текстът да бъде лесен за четене и възприемане на информацията съобразно целевите групи ползватели – използване на кратки изречения (до 25 думи), оформени в стегнати параграфи (от 3 до 5 изречения в параграф); използване на списъци, когато се споменават повече от 3 подобни неща в изречение и при изброяване на поредица от действия.
- Всеки параграф да бъде ограничен до една тема, като най-важното се включва още в първото изречение.
- Важните теми да бъдат отделени в озаглавени секции.
- Текстът да бъде структуриран чрез използването на заглавия и подзаглавия. Препоръчителната дълбочина на структурата да не надвишава три нива на подзаглавия.
- Използваните заглавия и подзаглавия да бъдат кратки, ясни и описателни.
- Всички списъци да бъдат форматирани чрез използването на водещи знаци или номерация.
- Недопустимо е използването на формулировки и терминология, която може да бъде определена като обидна или агресивна за отделни групи потребители.
- Да се избягват съкращения, жаргонни думи и изрази, както и сложни формулировки.
3.5. Файлови формати
За осигуряване на техническа съвместимост, бързина на зареждане на интернет страниците и последователност при изграждането им да се използват следните файлови формати:
- Документи
- Формуляри
- Видео
- Аудио
- Изображения
Всички документи за сваляне да бъдат предоставяни в PDF формат, когато това е приложимо, като тяхното съдържание е направено достъпно за хора с увреждания.
Всички формуляри, които изискват попълване локално, да бъдат предоставяни и в PDF формат;
Видео файловете да бъдат във формат Flash Video (FLV и F4V), MP4 или WebM. Препоръчва се, когато е възможно, използването на външни платформи за предоставяне на видео съдържание.
Аудио файловете да бъдат във формат MP3, MP4, Ogg и Opus.
Допуска се използването на следните файлови формати: GIF, JPEG, PNG, SVG или WebP
Всички използвани изображения, видео и аудио материали да бъдат с уредени авторски права, съобразно лиценза, по който се предоставят от техните автори. Когато се изисква от съответния лиценз, авторите на даденото съдържание трябва да бъдат упоменати по подходящ начин.
3.6. Езици
Администрациите предоставят на български език съдържанието на своите интернет страници. Всяка такава интернет страница трябва да е снабдена със:
- инструмент за преводи и/или
- съдържанието трябва да е преведено на английски език, както и на други приложими езици.
4. ОПТИМИЗАЦИЯ ЗА ТЪРСЕЩИ МАШИНИ
Възможностите и принципите на работа на съвременните технологии за индексиране на уеб съдържание и ролята на търсещите машини е необходимо да бъдат отчетени при разработването, развитието и поддръжката на интернет страниците на администрациите за изграждането и поддържането на институционална идентичност.
Метаданни (етикети)
Метатаговете са кратки откъси текст, които описват съдържанието и различни характеристики на страниците в дадена интернет страница. Тези текстове не се визуализират в самите страници, а присъстват в техния код. При разработването и поддръжката на интернет страниците да се използва следния минимум от основни видове мета данни:
- Title етикет – описание на заглавието на страница
Етикетът оказва влияние върху класирането на съдържанието в резултатите на търсещите машини. Желателният размер на заглавието е между 50-60 символа в следния формат:
Основна ключова дума – второстепенна дума/наименование на институцията
Описанията на заглавията се визуализират в резултатите на търсещите машини, при споделяне в социалните мрежи и в заглавията на прозорците на потребителските браузъри. Желателно е тези описания да бъдат уникални за всички интернет страници.
- Meta description – описание на страницата
Oписанието е желателно да не надхвърля 160 знака и да привлича вниманието на потребителите.
- Meta content type
Този етикет съобщава на търсещите машини, каква е кодовата таблица на текста в дадена страница. Етикетът присъства в <head> частта на всяка страница. Пропускането на етикетa може да окаже влияние на начина, по който съдържанието се визуализира в браузъра. Примерен синтаксис на meta content type етикетите:
<meta http-equiv=“Content-Type“ content=“text/html; charset=utf-8″ />
<meta http-equiv=“Content-Type“ content=“text/html; charset=ISO-8859-1″>
- Viewport
При наличието на различни видове мобилни и настолни устройства, посочването на viewport етикет е препоръчително. Той би могъл да съдържа инструкции за визуализацията на съдържанието в зависимост от размера на екрана, вида на използваното устройство и т.н. Стандартен viewport етикет изглежда по следния начин:
<meta name=viewport content=“width=device-width, initial-scale=1″>
- Open graph (OG) описание и OG Title
Тези два етикета са подобни на Meta description и title етикетите, но предоставят възможност да бъде зададено различно описание и заглавие, които да се визуализират във Facebook и другите социални мрежи, които поддържат и използват Open Graph маркиране.
- Open graph image и изображение по подразбиране
Етикетът дава инструкции на Facebook и останалите социални мрежи, които използват Open Graph маркиране, относно изображението, което следва да визуализират при споделянето на адрес за дадена страница. Препоръчително е използването на различни изображения за всяка една страница. При невъзможност или нецелесъобразност на подобен подход е задължително посочването на Open Graph изображение по подразбиране за цялата страница.
- Alt- етикет и Title етикет за изображения
Аlt и Title атрибутите на изображенията обичайно се наричат етикети (tags). Аlt атрибутът описва съдържанието на изображението и функцията, която то изпълнява на страницата. Например, ако имате изображение, което се използва като банер връзка към друга интернет страница, напр. на МЕУ, неговият Alt текст може да бъде: „банер за връзка към сайта на МЕУ“. Аlt атрибутите се използват и от екранни четци – спомагателни технологии за незрящи и хора с нарушено зрение, за да изговарят съдържанието на изображението. Title атрибутът се показва като подсказка, когато посочите дадено изображение с мишката. Примерът с банера би съдържал следния Title атрибут: “Сайт на МЕУ”
Пример за пълен HTML етикет на изображение е:
<img src=“image.jpg” alt=“image description” title=“image tooltip”>
Всяко изображение следва да има Alt атрибут. Title атрибутът не е задължителен.
5. ТЕХНИЧЕСКИ ИЗИСКВАНИЯ КЪМ ИНТЕРНЕТ СТРАНИЦИТЕ
5.1 Нефункционални изисквания
Всяка интернет страница да бъде оптимизирана – код, снимки, прикачени файлове с цел бързо зареждане и отваряне на страниците.
5.2 Изисквания от гледна точка на сигурност
Интернет страниците да имат защита на данните на две нива: транспортно (SSL/HTTPS) и XML security (XML Encryption, XML Digital signature API или Security Assertion Markup Language).
По смисъла на тези правила:
1. „Основно съдържание” е информация или електронна форма, която се визуализира на всяка вътрешна страница в интернет страниците. Основното съдържание може да се състои от повече от един елементи.
2. „Инструмент за навигация” е електронна препратка, посредством която указаната информация или електронна форма се зарежда в зоната за основното съдържание.

